This article guides through the whole process of implementing and configuring a very simple User Management Extension (UME) in the Airlock IAM Adminapp.
Prerequisites
- The following preconditions must be met to be able to go through the example:
- Admin user with access to user management in the IAM adminapp.
- Admin user with access to the IAM configuration.
- Access to the IAM instance folder (e.g.
.../instances/auth/) with write privileges.
Step 1: Write and Deploy the User Management Extension
The most important part of the UME is a JavaScript file that will be executed in the IAM Adminapp. It must be placed in the instance folder, so the web browser can load it in the context of the IAM Adminapp.
For this Hello World example, the following code is used:
- The code does the following:
- Implement a JavaScript class extending the
UserManagementExtensionclass. - Create HTML tags to display "Hello World!" and adds it to the root node of the UME.
- Register the new class with the Adminapp using the ID
myTestUME.
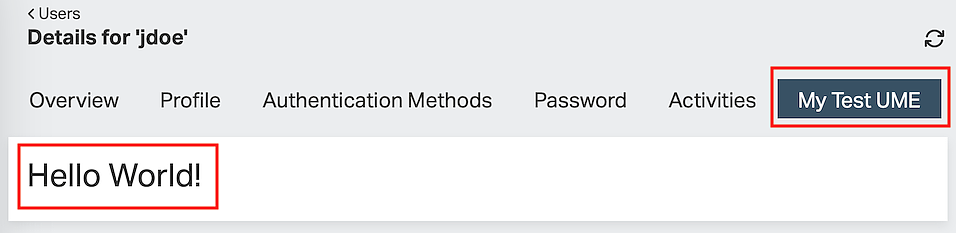
The UME will look as follows:

- To deploy the JavaScript code, do the following:
- Go to the instances folder of the IAM instance (e.g.
/home/airlock/iam/instances/).
- Go into the instance directory of the affected IAM instance (e.g.
/auth/). All subsequent instructions will be relative to this directory. - Create the directory
adminapp-layout, if it does not yet exist. - In the
adminapp-layoutdirectory, create the fileuser-management-extensions.jsand put the UME JavaScript code i. - The UME JavaScript file
user-management-extensions.jsis now deployed and can be loaded by the browser in the Adminapp's context. File layout should be as in:.../instances/auth/adminapp-layout/user-management-extensions.js
Make sure to use the correct OS user so newly created files get the correct ownership and permissions. If IAM was installed with the installer, the OS user is called airlock.
Make sure to name the file exactly as given above. The file may contain several UMEs.
Step 2: Configure Airlock IAM for the UME
The Adminapp configuration must be adapted for the UME to be loaded and the access control settings must allow admins to use the UME.
- Open the Config Editor and adapt the configuration as follows:
- Go to:
Adminapp >> Users and open the Advanced Settings property group. - In property User Management Extensions add a new plugin of type User Management Extension and open it.
- As ID, use the ID of the UME in the JavaScript code. This is the first argument of the
registermethod call, i.e., in the above example the value myTestUME. - The UME is now registered in the Adminapp.
- Go to:
Adminapp >> Access Control and open the User Management property group. - In Property Display User Management Extensions, add the roles of all Adminapp users who can see the UME. This could, for example, be useradmin, tokenadmin, helpdesk, superadmin.
- Access control is now set up, so entitled Adminapp users can see the UME.
- Activate the configuration changes.
Step 3: Add translations for text elements
The UME needs at least one text element: the label displayed in the UME's tab. In the above screenshot, this is the string My Test UME.
- To add custom translations to the adminapp proceed as follows:
- Go to the affected instance's directory using the correct OS user as described above.
In our example, this would be directory.../instances/auth/. - Create the directory
adminapp-texts, if it does not yet exist. - For every supported Adminapp language, add the file
strings_xx.properties(if it does not yet exist). Example:strings_en.properties. - Add the text elements required by the UME to the file.
- In our example, the only text element is the one displayed in the tab. For this use the key
user.user-management-extension.myTestUME.titleas in the example below. Note the ID of the UME:myTestUME. It is the same as used in the configuration and in theregistermethod call in the JavaScript file. - Translations may be also referenced in the JavaScript code rendering the UME. The following example shows how to render HTML with translated text elements.
user.user-management-extension.myTestUME.title = My Test UME
node.innerHTML = "<h3>Hello World</h3>";
node.innerHTML += `<p>${iam.api.translate("user.user-management-extension.myTestUME.content.text")}</p>`; Testing the UME and troubleshooting tips
- To test the UME:
- Log into the Adminapp with a user entitled to view user details and see the UME (depends on access control settings above).
- Open the user details of a user in the user management.
- The tab My Test UME should now be displayed.
- Click on the tab to see the UME. It should look like in the screenshot above.
Once the UME is displayed you may adapt the JavaScript code and the text elements at runtime. Only press the reload button in the browser to load the latest changes from the files.
Troubleshooting tips
- If the tab is not shown, check the following:
- Review the access control settings in the configuration and check whether the logged-in admin user has the roles to view the UME.
- Check if the ID of the UME is exactly the same in the configuration (Adminapp >> Users >> User Management Extensions) and in the JavaScript file
user-management-extensions.js. - Make sure the
user-management-extensions.jsfile has the correct name, is in the right folder, and can be read by Airlock IAM (ownership and permission of file and folder it is contained in). A browser console error will be thrown if the UME JS file cannot be found or if the referred ID is not registered within that file.
- If the UME does not work as expected:
- Open the browser's JavaScript console, reload the browser page and check for errors in the console.
- Add
console.log()ordebugger;statements to the UME lifecycle methods to find out if methods are called as expected.
Further information and links
- The Hello World example is very simple. Lifecycle and API methods are described in User Management Extension in the IAM Adminapp.
- The Send Message Example provides a more complex example.